
Blossom
A case study on seasonal depression, and a digital solution to forming healthier habits.

THE PROBLEM
People living further from the equator experience days with fewer hours of sunshine during the fall and winter months.
It appears the lack of sunlight may trigger a shift in the regulation of people’s moods, hormones and sleep.
Living in Canada all my life, I have always welcomed the fall season with arms wide open. The fresh air, coloured leaves, and feeling of new beginnings (probably linked to first days of school) inspired me to take on new challenges and push myself to learn new things. However, I have witnessed many family members and friends declining around that same time. Their experience of seasonal changes was quite different and it seemed their feelings of depression only got better around spring time.Five months of feeling down and unmotivated seems heavy, especially when it comes back on a loop every year.
For that reason, when I was presented with the opportunity to work on a personal project during a UX bootcamp, I decided to challenge myself to take a deeper look into this problem. Ultimately, I wanted to understand better their experience and frustrations in order to design a solution that would alleviate the negative shift.
HIGH LEVEL TIMELINE
10 weeks
Role
UX Researcher, Designer & Prototyper
KEY GOAL
Build a mobile application to support Canadians who experience seasonal depression.
MY ROLE
Lead user researcher, designer, and prototyper. I conducted ten user interviews, developed a brand for the solution product, and prototyped the application into a high-fidelity mockup.
During the BrainStation UX Design bootcamp, we were presented with an individual project. Over the course of ten weeks, I researched a problem space, designed a mobile solution, and prototyped a high-fidelity mockup. For this project, I worked with Figma, InVision, Adobe XD and something like 100 post-its.
CREATIVE PROCESS
The design process chosen is human-centred. Every step of the process revolves around understanding how the user experiences the problem, and a solution to alleviate that specific negative experience.
Before diving into research, I identified what I wanted the solution to focus on: the users' thoughts, emotions, and behaviours. The user's needs and desires are at the core of every design decision and the end goal is to produce a solution that is accessible to everyone. To structure the design challenge accordingly, I followed the steps of the design thinking methodology.
EMPATHIZE
IS IT REALLY A PROBLEM?
Before making assumptions about our users, we wanted to know more about the problem. Whom does it affect and why? Are there any risk factors? How do people manage their symptoms?
Research Findings:
-
More than 5 million Canadians have difficulty adjusting to seasonal changes.
-
In Canada, symptoms can last from 4 to 5 months per year, mostly during the fall and winter months.
-
Most people affected notice their symptoms resolve naturally in the springtime.
WHO'S AT RISK?
Sex Assigned at Birth
4 out of 5 people affected are women.
Family History
People with family members affected by seasonal depression are more at risk.
Age
Young adults first notice symptoms between the ages of 18 and 30.



Common Symptoms
Depression
Worthlessness
Low Energy
Loss of Interest
Appetite Change
Weight Gain
What helps?
Vitamin D
Antidepressants
Light Therapy
Exercise
Socialization
Nutrition
Psychotherapy
UNDERSTANDING THE USER
Preliminary How Might We
How might we support Canadian women affected by seasonal changes manage their symptoms better in order to improve their mental health during the fall and winter months?
With the research in mind, we had a good idea of who our users are and when they were affected. But it’s not enough to know the who and the when. We wanted to pursue the research further in hopes to understand how people affected by seasonal changes go through the darkest months of the year, and what are their biggest challenges? Ultimately, our goal is to give our users the opportunity to enjoy the beautiful seasons too. More precisely, we want to conceptualize how people can adopt and maintain a routine that improves their well-being throughout the fall and winter months, and design a solution that is adapted to our users’ needs.
Bias Mitigation
The secondary research generated some assumptions about the problem space. Which are true? How do I make sure my so thought knowledge about the users doesn't falsify the research? Primary research.
Assumptions are natural and identifying them is necessary. The main reason for challenging assumptions is to ensure that I keep the entity of the design process around the users. Questioning my assumptions only validates the design better. In the end, I will know that I applied a strong effort to minimize the experimenter bias and all design decisions, such as app features and branding, will all be to benefit the users, not who I think the users are.
Assumptions
-
People who are affected by seasonal changes are less social than they usually are.
-
There are more women than men experiencing seasonal depression.
-
People with family members who experience seasonal depression are more prone to be affected too.
-
By springtime, people who are affected by seasonal changes feel better.
-
People who work from home have more difficulty adjusting to changes.
-
People who live in Canada and the northern part of the United States are more affected by seasonal changes than people living in the southern part of the United States.
-
People affected by seasonal changes want to maintain their good eating and sleeping habits throughout the year but have difficulty in the fall and winter months.
Hypothesis
Our secondary research led us to believe that young adults have difficulty maintaining good eating and sleeping habits because they not are getting enough natural light in the fall and winter months.
We will know we are right when at least 3 out of 5 participants confirm not spending a lot of time in the daylight and having poor eating and sleeping habits in the fall and winter time.
Primary Research
I conducted 5 user interviews and released 1 survey that generated 20 responses.
Since the problem space touches on mental health and because of the stigma attached to it, I thought some people might not be comfortable to answer my questions by interview. To maximize and verify the previous assumptions, I decided to not only conduct interviews but also send a survey.
The user interviews were conducted with adult women who are younger than 40 years old and who live in Ontario, Canada. All 5 participants were asked the same, open-ended and non-leading questions in order to identify the users' motivations, behaviours, and pain points.
The survey targeted adults who live in Canada and the United States. All 20 participants were asked the same 5 questions.
Survey Findings
-
13 respondents live in Canada, 2 in the northern part of USA, 5 in the southern part of USA.
-
No one in southern USA reported being affected by seasonal changes.
-
Of the 9 respondents stating being affected by seasonal changes, 5 were men.
The survey data validates that people who live further from the equator are more affected by seasonal changes. However, I was surprised to find out more men responded being affected by seasonal changes.
*In the future, it would be very interesting to interview men and women to see if our findings are the same.
Interview Summaries


Rachel, Age 31
Insight: Feels isolated in the winter, travels down south to feel better.
It's hard to feel good when you're depressed despite any other actions that you might take. For example, although going on a walk gives me good endorphins, it doesn't fix the feelings inside.

Samantha, Age 28
Insight: Very social in the summertime but difficulty socializing in the fall and winter times.
I feel like waking up in the dark and then coming back home when it's dark...that's very, very difficult

Brianna, Age 33
Insight: Sleep-in a little more, less social, feels isolated
Possibly there's a social reason why I don't eat properly and that I drink more wine

Julia, Age 27
Insight: Difficulty waking up in the mornings, focuses on a healthy routine
It feels like there was no time to do anything in the house because I'm tired...It just feels like it's bedtime already by the time I get home for dinner

Laurie, Age 33
Insight: Unhealthy eating habits, goes to bed earlier.
And socializing is very difficult in the winter because I feel like everybody's kind of cooped up in their homes.


The interviews yielded similar findings. It is quite apparent that the users experience similar frustrations. I grouped the data into three main categories: motivations, behaviours and pain points. From the analysis of the findings, through affinity mapping (and more post-its), I discovered 5 recurring themes and authored an insight for each.

Personalized Access
Users want services that match their personal needs.

Self Help: Physical and Mental Exercises
Users work to feel better physically and mentally as they see a correlation between both.

Daylight Impact
The mood, social and sleeping habits of users plummet during the fall and winter months.

Eating Habits
Users have difficulty maintaining good eating habits through the fall and winter months.

Reputable Services
The level of credibility and reputation of services influence users on receiving support.
Selected Theme & Insight: Daylight Impact
From the 5 themes identified, I decided to focus on Daylight Impact as it embodied the most pain points. In fact, It appeared the lack of light exposure, mostly due to daylight savings, caused the users to feel discouraged in maintaining good habits. These pain points gave me the opportunity to find a way for the users to manage their symptoms, and adopt and maintain good social and sleeping habits. By focusing on this theme, the solution could prevent users from feeling hopeless.
-
People who are affected by seasonal changes are less social than they usually are.
-
There are more women than men experiencing seasonal depression.
-
People with family members who experience seasonal depression are more prone to be affected too.
-
By springtime, people who are affected by seasonal changes feel better.
-
People who work from home have more difficulty adjusting to changes.
-
People who live in Canada and the northern part of the United States are more affected by seasonal changes than people living in the southern part of the United States.
-
People affected by seasonal changes want to maintain their good eating and sleeping habits throughout the year but have difficulty in the fall and winter months.
Data Analysis
The primary research validated my hypothesis statement and some of my assumptions.
I was very surprised to find the survey yielded more men than women reporting having difficulty with seasonal changes. I would need to dive deeper into the research to be able to stipulate the reasons why.
Following the interviews, I also wondered about the connection between working from home and feeling isolated. From some of the findings of participants who work partly from home, I discovered that they seem to feel the same level of isolation, mostly due to the darkness. Again, I would need to conduct a more thorough research to gather conclusive findings.
Revised & Final How Might We
How might we support Canadian adults affected by seasonal changes to adopt and maintain healthy habits in order to improve their mental wellness during the fall and winter months?
I decided to target all Canadian adults, focus on healthy habits, and talk about mental wellness instead of mental health. From my interviews, I noticed most participants did not like using the words "mental health". I believe it is beneficial to refer to their health as a wellness continuum, where you can have good days and bad days, without labelling it as a chronic health issue.
DEFINE
User Persona
Meet Ashley, a persona that embodies the users’ behaviours, motivations and pain points.
With the research data organized, I started to think about who my users are, as a whole. To keep the design process around my users, I needed to personify all research findings into one person, Ashley Matthews. For the remainder of the design challenge, I will be referring to Ashley as she is whom I am designing for.

Ashley’s experience map revealed that she experiences a better mood when spring arrives. Her good habits come back instantly. On the other hand, she was at her lowest point during the shortest days of the year. Her motivation and overall mood were at their lowest.
By illustrating the user’s journey in their experience to feel better, I focused on a few feature opportunities. I am interested in providing users like Ashley a personalized digital solution that simplifies their daily tasks and promotes healthy habits throughout the year.

IDEATE
Features
I chose to focus on Setting Goals & Keeping Track of Progress .
People like Ashley have difficulty adopting and maintaining healthy habits and want to be encouraged to focus on their health.
To understand what features and functions the users need, I authored 23 user stories and categorized them into 3 different epics. These stories gave me a better idea of how the mobile solution will support the users in achieving their goals and relieving their frustrations. I chose to focus on 1 epic that reflected well the key user insights.

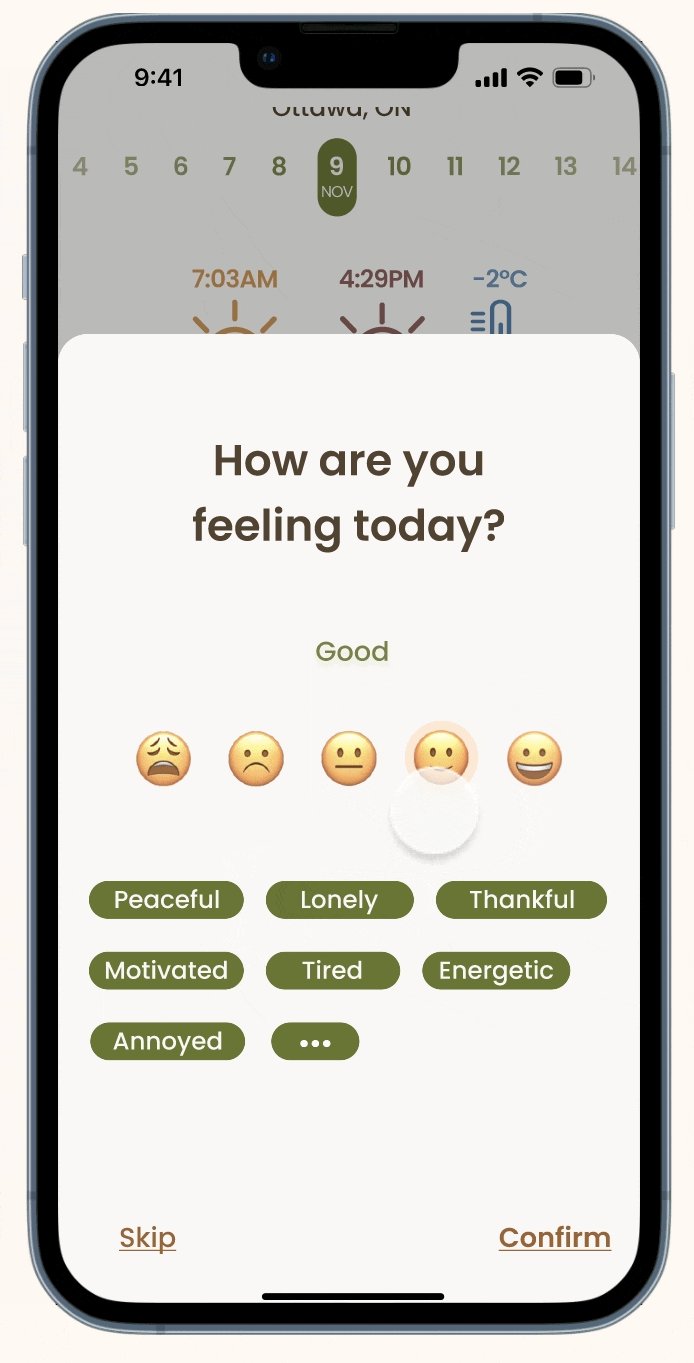
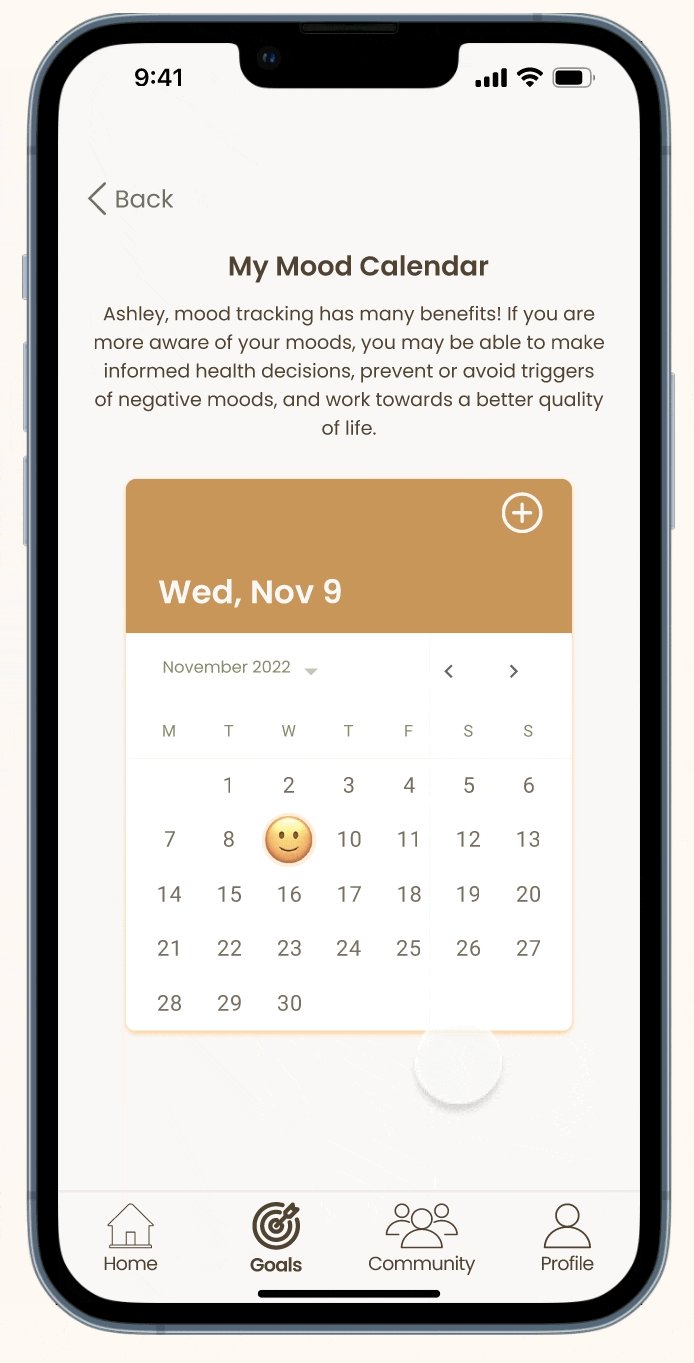
With Ashley's stories, I created a task flow where she logs her daily mood and set some daily goals.
User Stories Included:
As a woman experiencing seasonal depression I want to set daily goals for myself so that I can focus on what’s important.
As a woman experiencing seasonal depression I want to write how I feel every day so that I can externalize my mood and tell someone how I feel.
As a woman experiencing seasonal depression I want to have access to a list of good habits so that I can be inspired to set goals for myself.


PROTOTYPE
From Abstract to Concrete
I focused on screens that would help Ashley set some goals and complete her tasks. The main goals I wanted to prioritize were:
-
exposure to sunlight
-
morning and evening routines
I quickly sketched wireframes on paper to explore how the app's features would be displayed. Keeping in mind the app would have limitations (a mobile application cannot produce enough blue light to fulfill the users' need of sunlight), I also made sure to think about Ashley, and how she would behave, think and feel when she interacts with the app. After many iterations, I chose my solution sketches as the blueprint to my digital wireframes.

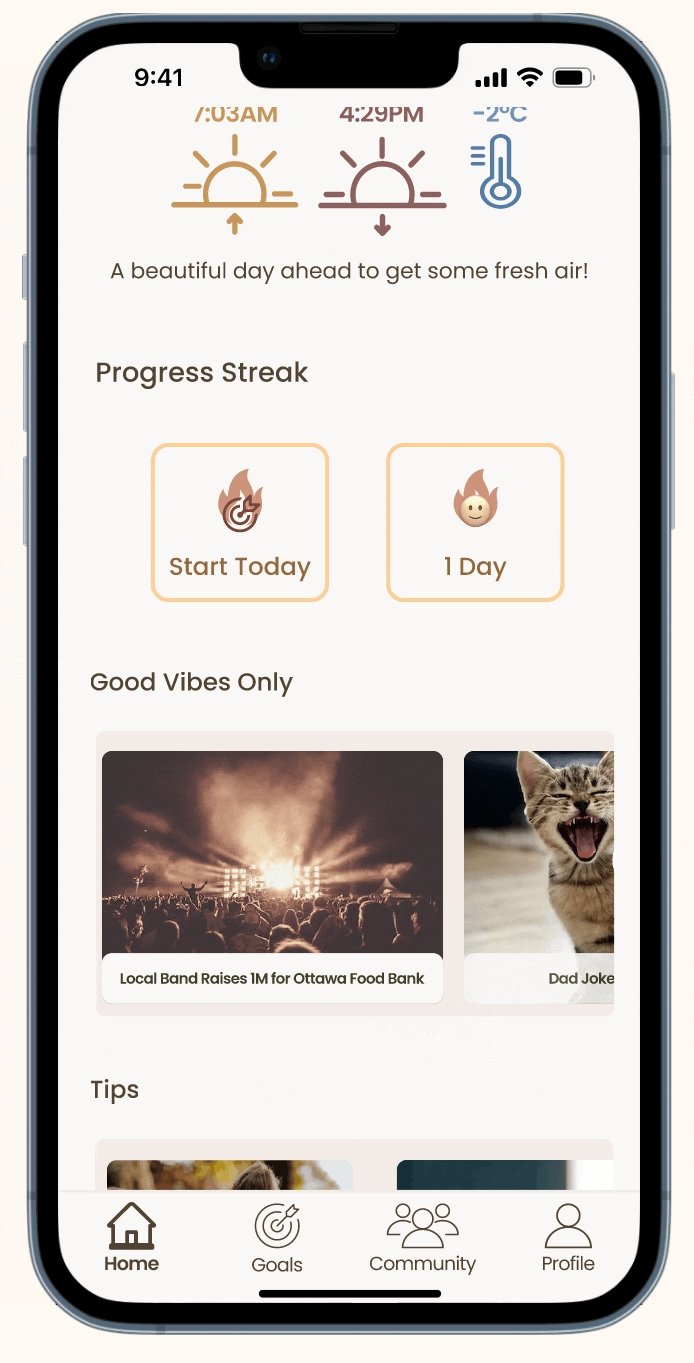
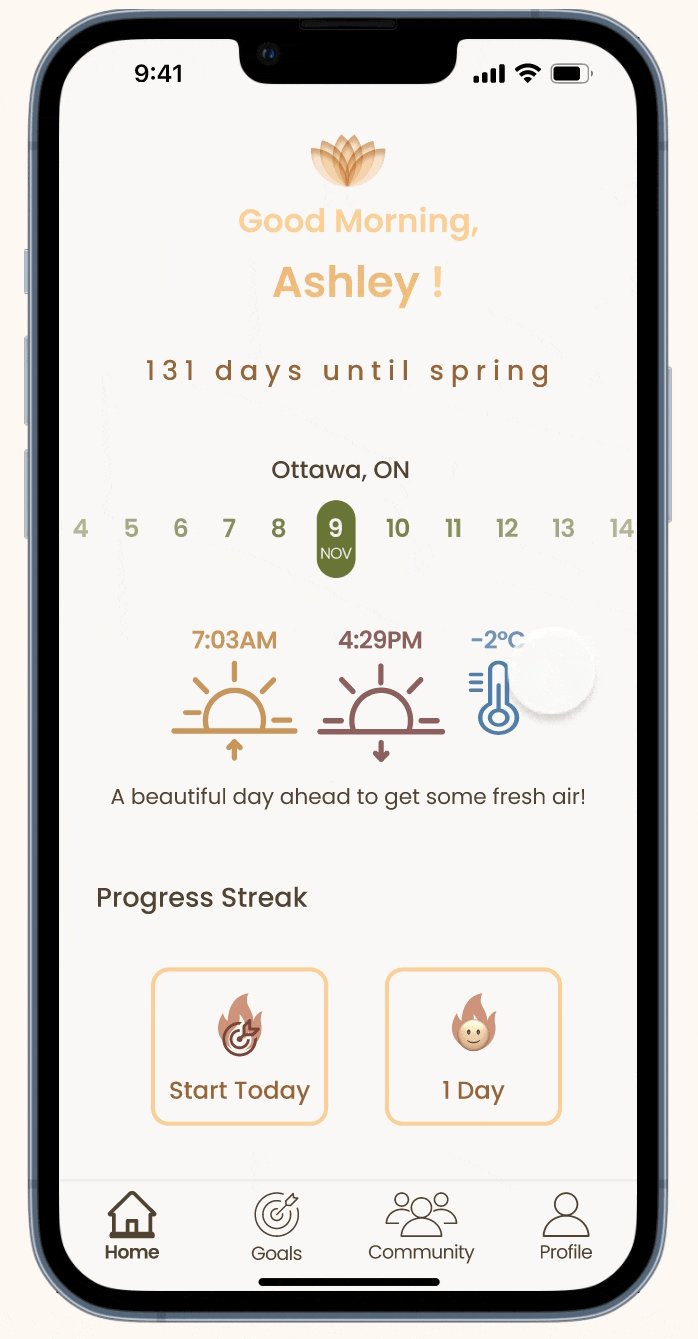
Homescreen

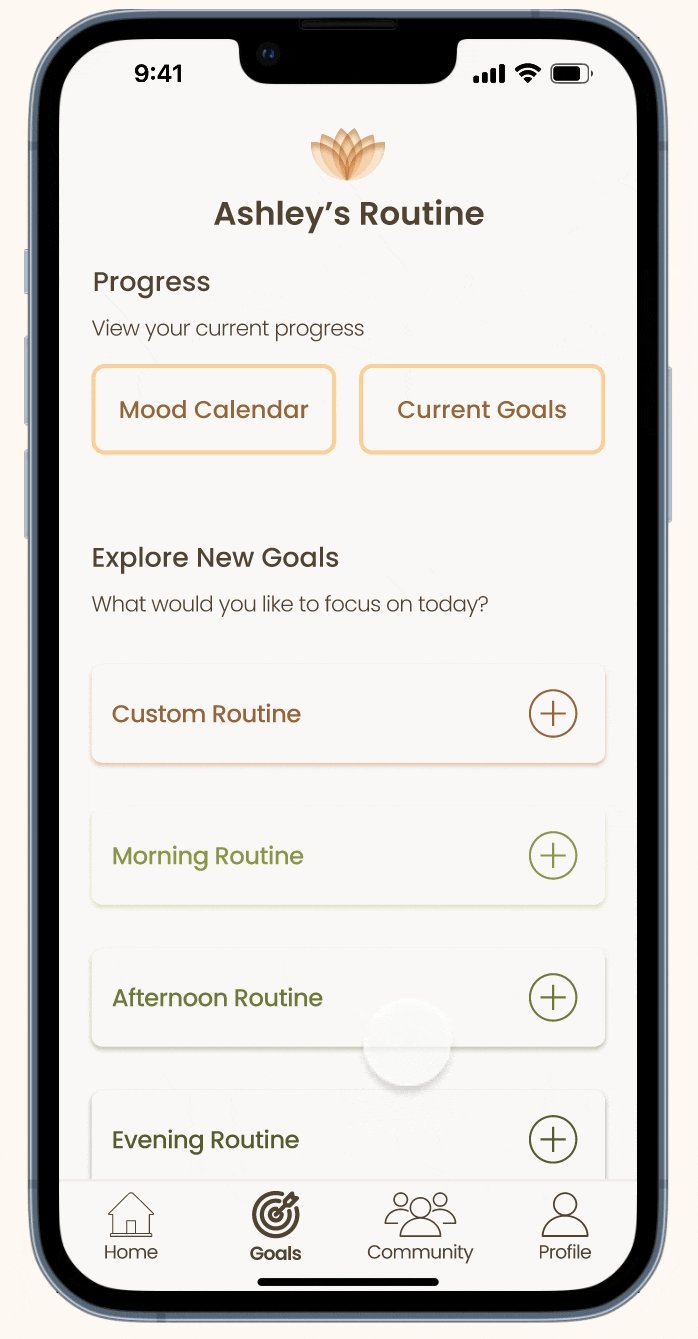
Goals Screen

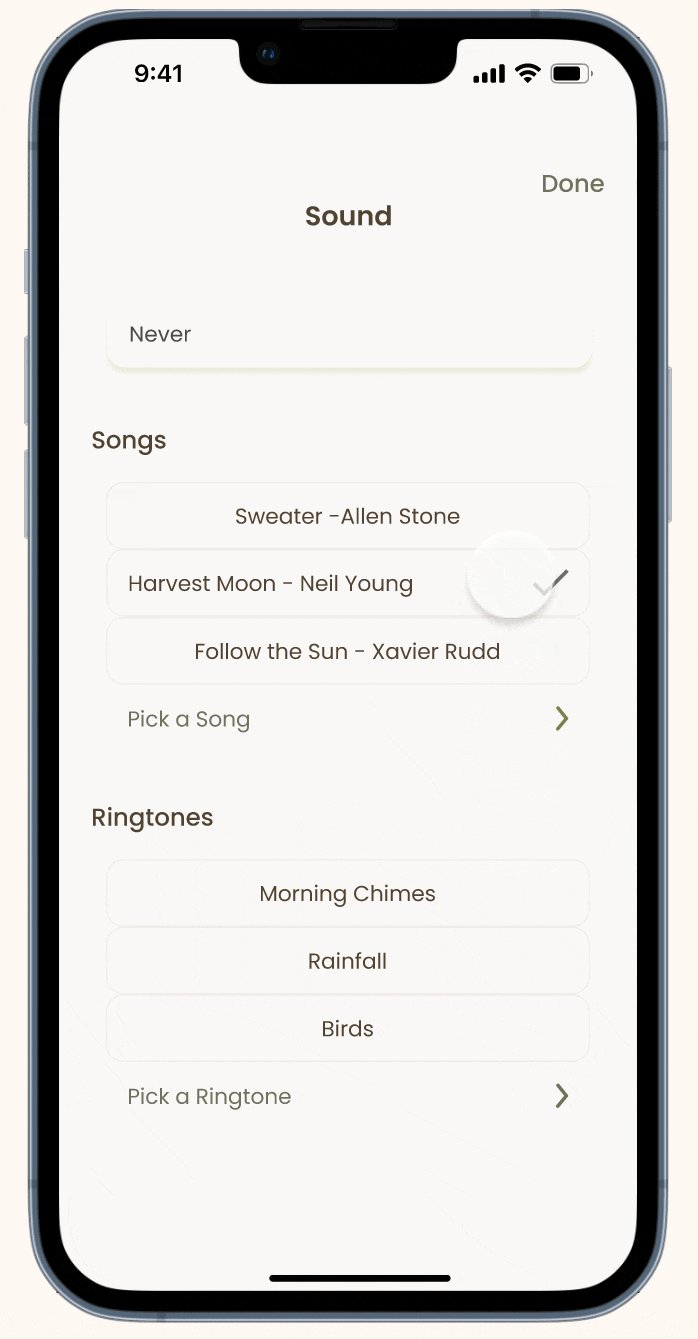
Set Alarm Screen
From here, I translated my sketches to digital grayscale wireframes. The mid-fidelity wireframes were then used as my ready-for-testing prototype.













TEST
Trial Run
From watching participants interact with the application, I noticed some confusion and took note of the recurring issues. Following a usability prioritization matrix, I made a total of 12 changes. The application should now be more user-friendly and intuitive.
Although all of my design decisions derive from past research and were made for Ashley, I am aware that I may still be biased in how I believe users would interact with my application.
Therefore, to test the usability of the app features, I conducted 2 rounds of testing with 5 participants each time.
All participants were given the same scenarios and tasks.
Iterations Examples
-
Changed “Add Goal” to “Set Alarm” to make the action more obvious.
-
Changed background colour of the activated status (ON/OFF) of the alarm in order to bring focus to the right status.



-
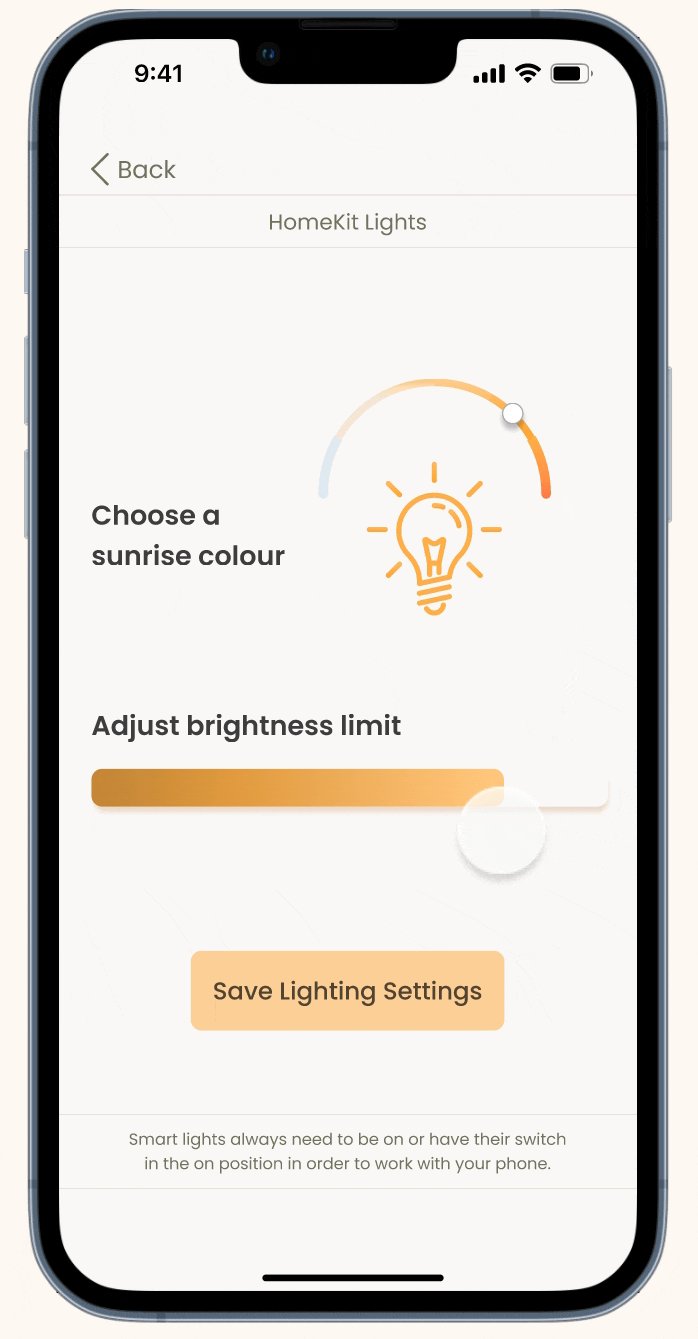
Changed the layout of smart bulb screen to show two different options of actions.



-
Blended the navigation bar with the status bar to give it a more uniformed look.



IMPLEMENT
Brand Development
I decided to name the application Blossom for its meaning of "working towards flourishment". Just like the users work hard at setting and maintaining goals to eventually become habits, the visualization of a seed becoming a flower is a beautiful metaphor for the users' perseverance. It portrays that change is not only good, but necessary to growth.
My favourite top 3 brand names were: Habitual, Bloom, and Blossom. Habitual gives an obvious idea of the purpose of the application and reinforces the benefit to come back every day to complete goals. Bloom and Blossom give a visualization of becoming and flourishing.
I chose blossom over bloom because of the way it sounds and how it’s easier to pronounce and understand. “Bloom” could be confused with “balloon” when said quickly.
I have a brand name, great! But what does Blossom look like? How does the brand visually communicate its identity?
I wanted Blossom's visual identity to revolve around an overall motivating and enthusiastic vibe with positive illustrations with gentle and energizing colours.
Moodboard
Encouraging
Optimistic
Positive
Cheerful
Safe
Gentle
Informative
Warm
Motivating
 |  |
|---|---|
 |  |
 |  |
 |  |
 |
I decided to use a neutral colour for the majority of the screen space to instill gentleness, peace and minimalism. The users have busy minds and a negative outlook already, the application should be the opposite.
A soft, warm and cheerful yellow to colour our text and call-to-actions. By using different tints of the colour, I was able to keep the screens visually accessible.
An optimistic green to bring a pop of motivation. The colour embodies healthy choices and plants who thrive in the sun. I want the users to feel the energy of spring through the colours.
Brand Colours

Gentle

Optimistic

Cheerful
Accessibility



Blossom and the moodboard inspired me to create a logo, a wordmark, and an application icon that would symbolize the brand.

Logo
Its light orangey-yellow colour is gentle in depth but also shows hints of optimism. I rounded all the corners of the shapes involved in this design to convey friendliness and unity. The layers intersecting and creating a deeper colour embody the repeated goals forming a stronger, deeper foundation, and therefore creating habits.
Application Icon
Typical iOS icon shape, with the colours of our brand. The icon resembles the logo to give users a seamless experience.

Wordmark
I chose the serif font Satista for the wordmark to represent the brand. The letters have the right weight to instill confidence. The shape of the letters evoke a sense of stability and responsibility. The "s" letters have their ends closing back, which transpires trust and closure. The gradient fill represents growth and flourishment. It reminds the users that even if they feel a little bit "faded", they can become stronger.
Typography

Since the application is mobile, I chose a sans serif font: simple, and easy to read on different screen sizes. To alleviate the heaviness of seasonal depression, I decided on a font that appears friendly and calm with the roundness of its letters. Finally, I chose a font family with multiple weights and styles so I could convey different messages on the same screens.
High Fidelity Prototype
With the colours injected into our wireframes and a few tweaks in the design and style of the screens, Blossom is ready. Well, of course, until I get more user testing and iterate again.


Interactive Prototype
Remember the user tasks? Give it a try!
Future Thinking


To the Market
To inform potential users, instill trust, and promote Blossom, I designed a marketing site responsive on desktop and mobile.

Expanding Blossom

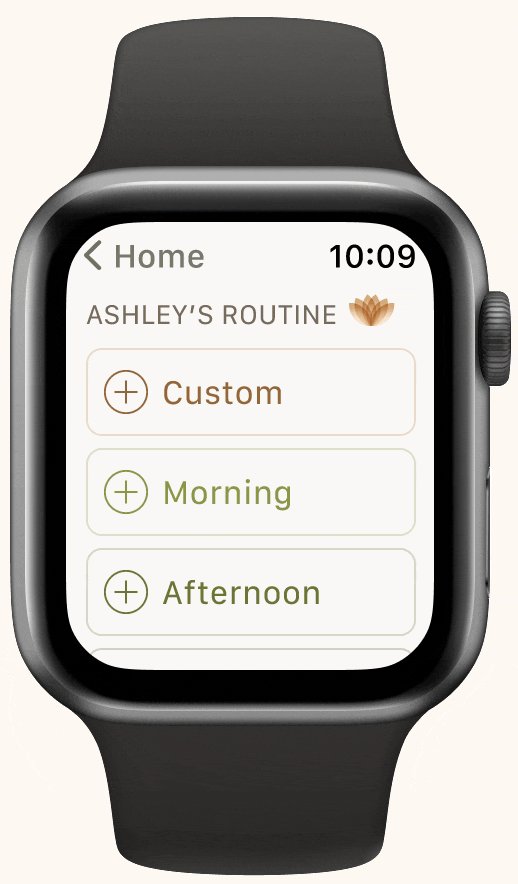
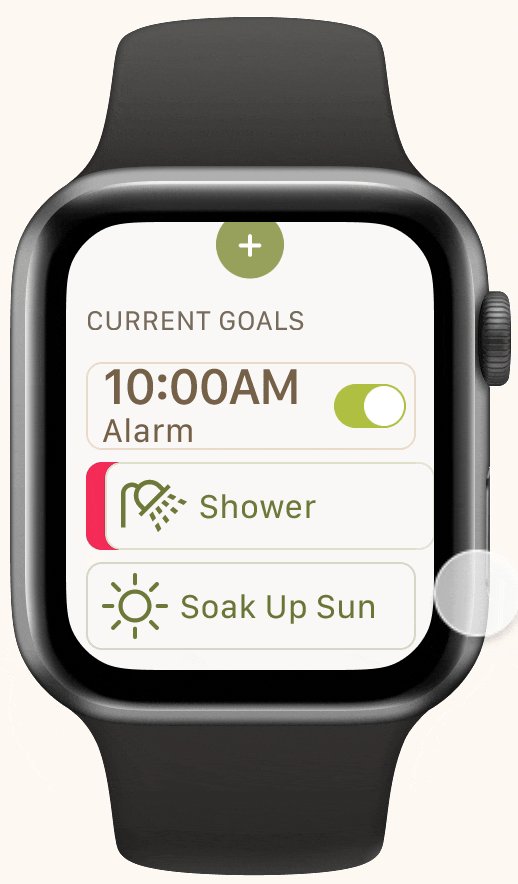
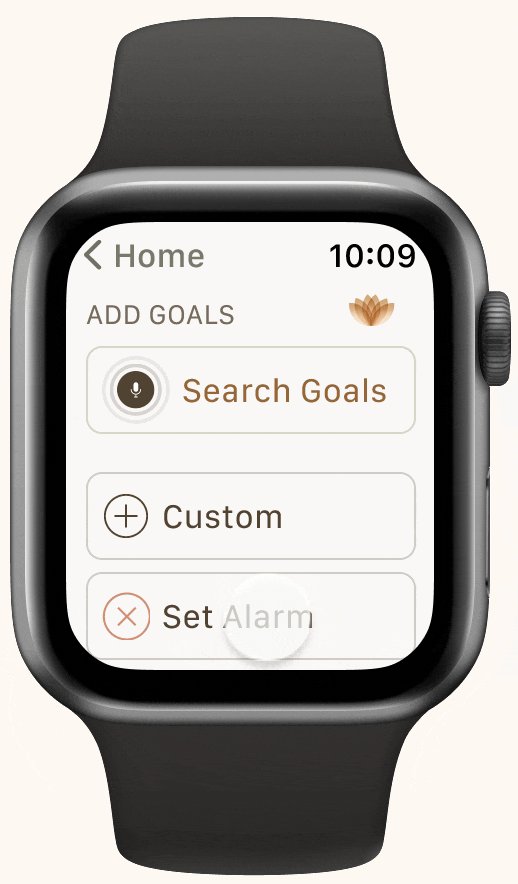
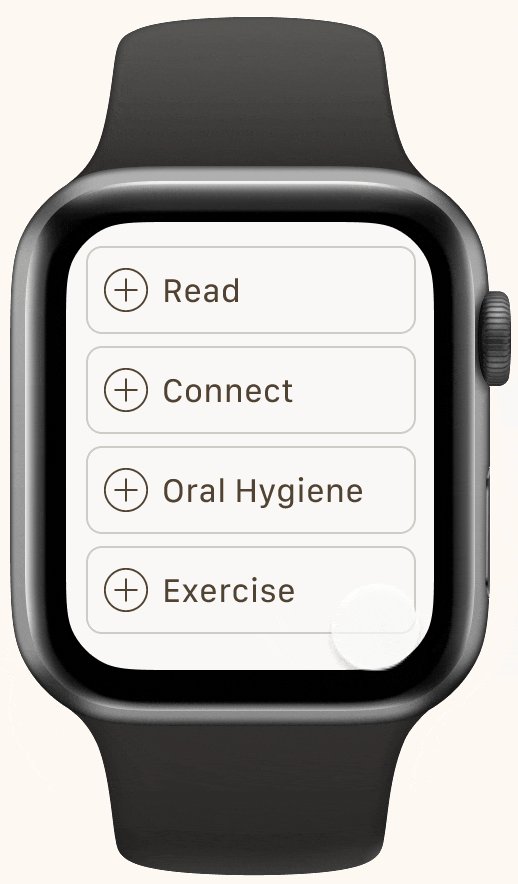
Depression can make the users not want to spend more time on their phone, especially if they're trying to cut down their screen time. Therefore, I explored what Blossom's task flow would look like on an iOS watch, specifically, looking at your routine goals and marking a goal as complete.
My persona, Ashley, is busy with work and might want to check out her goals, or the sunrise and sunset times while she's grocery shopping or going for a walk. She could also want reminders sent her to watch about her daily routine.
What's Next?
In the future, I would like to conduct user testing with my high-fidelity prototype and then develop more features specific to the users's needs. I also would like to explore designing for voice and translate some user tasks with a voice assistant. I believe that when the users aren't feeling their best, the could chat with the voice assistant and get some positive reinforcement and feedback on their goals.
Lessons Learned
Blossom was my first-ever design project. To say I've learned a lot is an. .
understatement
Done is better than perfect.
I'm a detailed-oriented perfectionist by nature, and as much as this can serve me well sometimes, in the design world, done is better than perfect. Striving for a better concept and design is great, but what we consider "better" will change depending on the users' needs. As designers, we are constantly learning and refining our design. The important lesson here is to deliver an MVP and test it often and early. That way, we can keep refining our product with intention for the users.
Always question everything & be intentional.
When you are designing a digital solution, a rationale should be behind every decision. It is so easy to forget whom you are designing for, or to want to add details "just because it looks good". Looks are important, don't get me wrong. But the visual identity of the brand should be chosen meticulously and with purpose.
Design needs to be intentional to give our target users a great experience when interacting with the product. When our users have a great experience, they tell their friends and family and feel a connection to the brand. Then, with the trust of users, the brand gets positive attention and boosts conversations.
It all comes down to questioning and intentionality: they why and the because.






